|
Only works in chrome, works best in Safari.
It works in Chrome, barely, and really only works properly in Safari (as of fall 2013). But, it's so impressive it has tobe included and it's probably not too much effort to make it work properly. |
|
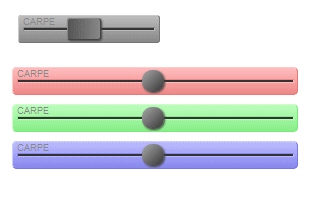
The Carpe Sliders
Free and Pro (paid for) versions. Seems to be the most robust of all.
|
|
Locally modified versions of the
Works in all modern (CSS3 Capable) browsers. As of fall 2013 this is all the desktop and phone ones that matter: Android, iPhone, Mozilla, Opera (presto) and the WebKit browsers: Safari, Chrome and (the new) Opera.
|
|
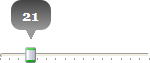
Range bubbles.
|
|
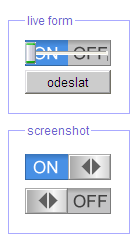
sliders and buttons
Mostly works. This is impressive because it's makes an on/off switch out of a range slider. (0 to 1, 1 stop) Doesn't work quite right, yet in all browsers. You could actually do this with a select ("dropdown") too, which might even be easier.
|
|
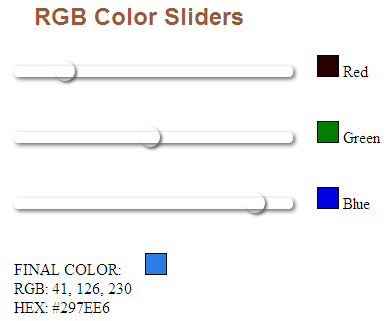
Drop. Dead. Gorgeous. But - it's not a HTML5 slider, it's eighteen gigs of code to do it manually. Pretty though.
|
|
Slider
The infamous daytime slider. Works in Chrome. Works in Opera after 6 pm. Try it and see.
|