Javascript/css Docks
A review of Mac-like Docks written in Javascript and/or CSS

These are all the JS/CSS docks I can find, some in several iterations. They vary in several ways. Some use one or more Javascript libraries some use none and do the same thing in a small amount of code. There's two or three libraries that get used by various of these.
They also differ in the way they operate and there are two modalities: Type I - one kind animates a sequence of the icon from short to small over a fixed period of time. The other, Type II, displays an icon of varying size as a function of distance from the icon. You can tell the difference by moving the mouse well away from the dock then moving it over one icon very quicky in one move. The former type will expand the icon in steps like a little movie, the latter will vary the icon in size as the mouse cursor gets closer.
There is an unfortunate side effect to the former method which presents as a sort of hysteresis - the icons can oscillate under some conditions and it makes it look sort of jerky. The latter type doesn't do that.
Some are really easy to modify, one in particular, jqdock, has taken on a life of it's own and is infinitly extensible while others can be a real pain to modify. But, in the end it's all code and can, with varying degrees of ease, be made to do anything.
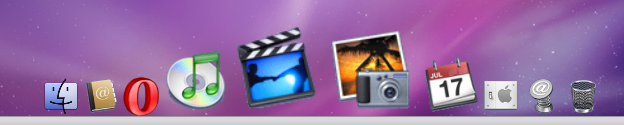
These are just demonstrations of the code. Of course each icon is clickable and just a link, but they don't really do anything here on this page, click the link to see them in action.